Update, Feb. 2020: Voicemap is no longer available.
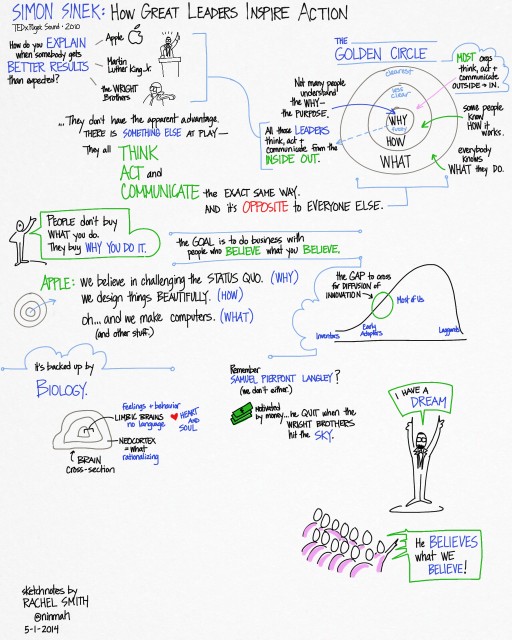
I’ve been playing with Voicemap, an online tool for adding audio and zooming points of interest to an image (like sketchnotes or a graphic recording). It hasn’t been easy. The instructions on the site aren’t very clear, and a lot of mistakes can’t be fixed without starting over. But I have finally completed my proof-of-concept Voicemap: An annotated review of visual notes I took during Doug Thomas’ TEDxUFM talk, “A New Culture of Learning” (link goes to the actual TEDxUFM talk).
(Voicemap no longer available)
Voicemap of my visual summary of “A New Culture of Learning” by Doug Thomas
Reflections
I really like Voicemap for the way it pairs audio with visual notes. Seems like it would be a great way to create a summary after a meeting: Upload the notes, then walk through them with a narration of the meeting’s highlights. Unlike the RSAnimate-style sketch movies, you don’t see the drawings being created in a Voicemap video — it starts with the image already finished — so it’s great for graphic recordings created during an event.
There are a few drawbacks. It looks like you have to publish the piece on Voicemap’s website, which means I can’t use it for many of my clients (too public). The format is better suited for pre-planned visual notes, or notes that are created after hearing the audio, so that you can walk through the image in a logical way. You’ll notice that I skipped around the page, following the flow of the talk rather than the visual structure on the page. That’s because I skipped around the page while creating the notes. Voicemap works better if you have a cleaner visual path to follow.
The most annoying thing is that the aspect ratio of the video when you edit it is different from the one you see when you view it (the editing one is 4×3, but the published one is closer to letterbox). The default embed code is also weird: it gives you a 640 x 640 viewer, which means your careful centering is shifted and everything is cut off on the right, with too much space on the left. The viewer above is actually cut off on the right side. If you want to see it more or less as it was meant to be viewed, try it on the Voicemap site.
Update: Voicemap contacted me and pointed out that I can change the width measurement to 640, which I did. This fixed the embedded display issue. To be fair, I did try that. I just changed it in the wrong place. Doh.
How You Do It
First, you start a project by entering some information about it (title, abstract, script, and so on). You can upload an audio file at this point also, although I had a great deal of trouble with that step. I tried several different formats (WAV, AIFF, MP3) and two different lengths (2:56 and 3:41). Eventually, the audio did load, but it took days in one case, and four or five upload attempts in another.
Once you get past that step, you can add a sketchnote image and set zoom points (points of interest, POI) that are timed to the audio track. You do this by listening to the track, pausing when you want to set a POI, then setting it and continuing. It really helps to have uploaded the script before you do this so that you can scroll through the script while you listen. When I did it that way, I found I could time the POI swaps better.
When everything is to your liking, you click Publish. From what I saw, publishing happens instantly.
Other Uses of Voicemap
It looks like graphic recorders can sign up with Voicemap, take a test, and become certified to do sketchnotes for audio clips that Voicemap sends them. Voicemap clients, then, can send in a script or audio clip and request a corresponding sketchnote video. The graphic recorders don’t get paid very much, but if you have an iPad or tablet, it looks like you could pick up a couple extra bucks illustrating Voicemap clips. I’m not sure how busy the service is yet.