Using a sticky note tool for brainstorming in remote meetings is a wonderful method to gather a lot of different ideas quickly. But once those ideas are up on the shared board, the task of sorting through them and choosing which options to pursue can be daunting. Here’s a method for tackling all that information and turning it into a manageable dataset, and a list of some of the pros and cons of doing it this way.
Step 1: Get the ideas out.
Gather your remote team and get them into the same sticky note board using whatever tool you prefer. (My example here was done in Mural.) Pose a good question and ask them to write one idea per sticky note. They can place ideas anywhere on the board. To make later steps easier, ask them all to use the same color note; yellow, for instance. Anything but red, green, or blue. (A nice feature of Mural is that it’s easy to turn a bunch of notes all the same color in one click, even after they’ve been created.)
Step 2: Get the ideas organized. No judgment!
As a group, spend some time clustering the notes and removing or consolidating duplicates. At this stage, you’re just looking for things that are alike. You’re not evaluating anything. You can do this any way you like; if you have a high-energy group, ask them to silently cluster the notes all at the same time, and watch them fly around the board.
If your group is larger, or if you have some folks who are unfamiliar with the tool you’re using, silent clusters can be a little alarming and you might want to take a slower pass as a whole group, or assign sections of the board to breakout groups and then come together to finalize the clusters.
Make sure the clusters are clear and that all the notes in each cluster belong in that group. Naming each cluster as you go is helpful, too.
Step 3: In, Out, or Discuss?
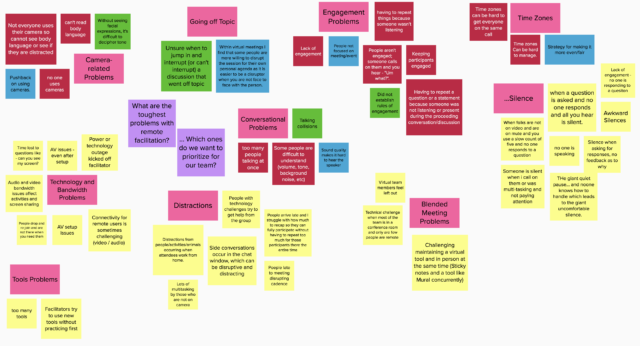
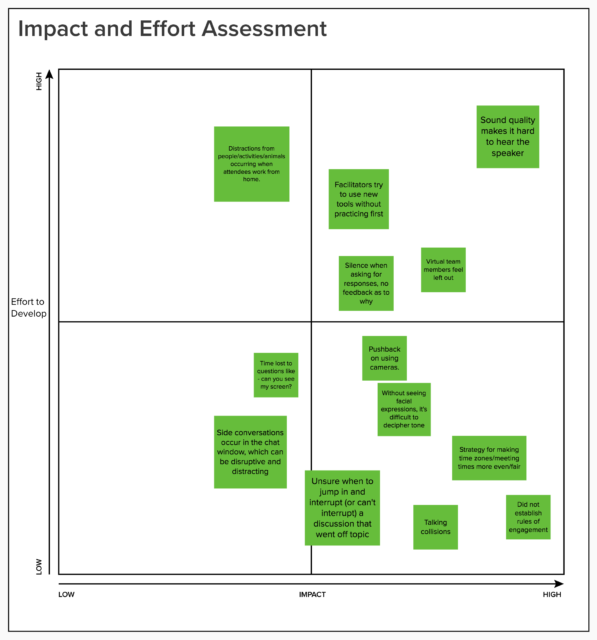
Make sure your guiding question is clear, and change it if you need to. The question must help participants decide whether ideas are in or out of scope. For example, in the fictitious brainstorm shown in my screenshots, the original question was, “What are the toughest problems with remote facilitation?” At this stage, though, I would need to amend the question to add, “… and which problems do we want to prioritize solving for our team?” There needs to be some reason for people to decide whether to keep or discard each idea, so make sure your question is pertinent. This second question makes the end goal clear: We are selecting priorities for action.
Now work through one cluster at a time. Set this up by saying something like, “We’re going to do a quick first pass on the ideas in each cluster. I’ll read out a note, and you tell me if it’s definitely IN, definitely OUT, or needs more discussion.”
Then further explain the labels:
In: An idea the group definitely wants to accept or adopt. It’s a no-brainer, a table-stakes item, something you’re already working on, or just plain required.
Out: An idea that doesn’t require any further consideration. It’s out of scope, technically impossible, too expensive (time or money), duplicates another idea already under consideration, or was meant as a joke.
More discussion: Anything else, including things that some people think are “in” and others think are “out.”
Work through each cluster note by note. If the group agrees unanimously that an idea is IN, turn the note green. If they agree unanimously that it’s OUT, turn it red. Otherwise, turn it blue.
As you read each note, people may only say “In,” “Green,” “Out,” “Red,” “Discuss,” or “Blue.” Again, if opinions on a given note are divided, it’s blue. Even if one person thinks something different from everyone else, turn it blue.
Work through all the clusters. When you’re done, all the notes should be either red, green, or blue.
Asynchronous or silent option: If this is too time-consuming or tedious-sounding for your group, you can use another method. Open up the board to voting, and ask each person to vote only on those ideas they think should be IN. If there’s a note that someone thinks should be discussed, they can turn it blue. If a note is OUT, leave it alone. Take a sweep through at the end. Any notes that have the same number of votes as people become green. Any notes that have no votes become red. Notes that are blue stay blue, and notes that have some votes but not the total possible number of votes also become blue. This can be done in between meetings to free up meeting time for discussion.
Note that some sticky note boards don’t have a vote option, and some have the option but don’t let you limit how many votes a person can put on a single idea. You have to invoke the honor system, but people usually play fair.

Step 4: Deal with the Blues.
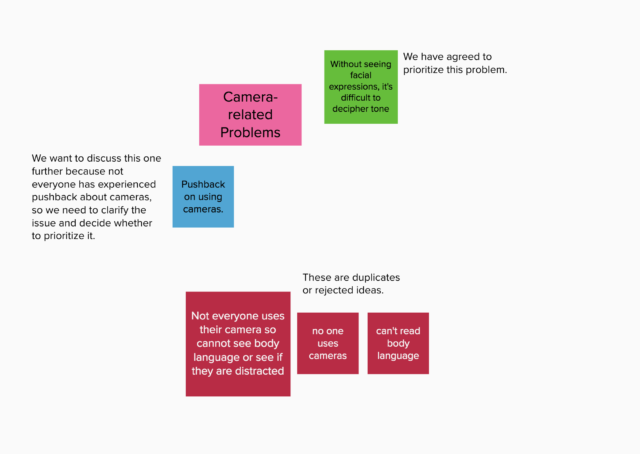
The group can now ignore the red notes; they don’t matter. The green ones can float to the top or side (or leave them where they are) — they will move forward into the next phase, but you don’t need to talk about them now.
For each blue note:
Call the group’s attention to the note so they are all looking at the same thing. Ask, “What do we need to talk about here?” Facilitate the conversation, helping them work through the issues. At the end, the note should either be turned red or turned green. It’s perfectly okay to revise the note before changing the color, but it needs to be red or green at the end.
When you’re done, everything on the board should either be red or green (or a cluster name). Copy the green notes into a new workspace.

Step 5: Work with the Greens.
Working with the duplicated green notes, you can re-cluster (if needed — I usually don’t), dot vote, place the notes on a hi-low grid or a risk wall or something similar, or use the method(s) of your choice to decide which ideas to implement or adopt. Every idea has been considered, but no time has been wasted on ideas that don’t merit (or don’t need) discussion.

Pros:
- This method takes an overwhelming number of choices and turns it into a manageable number of choices pretty quickly.
- As the group moves through the process, they feel a great sense of speed and progress rather than feeling bogged down or stuck.
- It can bring in different voices, because people often have strong opinions about some of the notes and less strong opinions about others. They tend to speak up when they care about an idea.
Cons:
- This can be a tough exercise for people who are color blind. See if your sticky note tool allows you to highlight notes in another way, such as changing the shape (star? stop sign? triangle?) or adding a sticker (check mark? X mark? question mark?).
- Be careful about getting bogged down in conversation as you turn notes blue. Cut off blossoming discussions and let the group know you’ll get back to it once the notes are sorted out.
- It’s possible for a vocal subset of the group to take over, causing others to check out. Manage this by asking for different voices to speak up, asking more vocal people to step back, or assigning a different champion to each cluster. Using the asynchronous or silent voting option can help combat this problem.
In-Room Adaptation
If you’re working with real sticky notes in a co-located meeting, you can still use this method. Grab markers in green, red, and blue. Add a big green checkmark to the “in” sticky notes. Make a big red “x” on the “out” sticky notes. Write a blue question mark on the “discuss” notes. Just make your marks in the edges of the notes, not over the words, so that people can read the original notes later. To change a blue note to a green or red one, cross out the question mark and add the appropriate green or red marking.