Last Friday, I led a workshop at The Grove called Digital Tools for Graphic Recording. Anne Merkelson moderated the session, and Tomi Nagai-Rothe and Ed Palmer provided backup and technical support. Over 130 people attended the free online workshop, which was scheduled to go for an hour but ended up running about 90 minutes. I learned a lot — especially about giving an online workshop to that many people — and I also mentioned a bunch of tools and offered to make my Sketchbook Pro brush sets available for download. Read on for all that info.
Lessons Learned
WebEx Lessons. We had some technical issues — at least, I did. I got kicked out of the conference twice when the WebEx client quit on me. (Thanks, everyone, for hanging in there til I got back!) We’re still not sure exactly what happened.
This was a much larger workshop than I’ve run before, and I now have some pre-workshop housekeeping steps that I’ll take care of next time. My thanks go to the attendees who helped me take care of these tasks on the fly this time! Next time, pre-flight will include:
- Setting the conference options in advance to mute the beeps when people enter and leave.
- Muting everyone at once! I knew there had to be a way to do that, but I sure couldn’t find it until someone showed me where it was.
- Logging in as myself and also as admin, then passing presenter control to myself so the admin account isn’t required the whole time. We have a theory that the client crashes were related to the fact that I was logged in as the admin.
There are a few other things I might do differently next time:
- We learned afterward that some people tried to access the session from their iPads and were not able to. I don’t have information about the nature of the problems, but next time I’ll recommend that participants use computers.
- It appeared that some people who joined the session after I had started sharing my screen couldn’t find the chat window. I did cotton on and help them locate it eventually, but next time I would add instructions for this to the introduction of the session.
We did some things right, which means attendees probably didn’t notice them. I’ll mention those, too:
- In addition to the presenter (me), we had one person who was focusing only on collecting and moderating questions, and two people who were focused on helping people who had connection troubles.
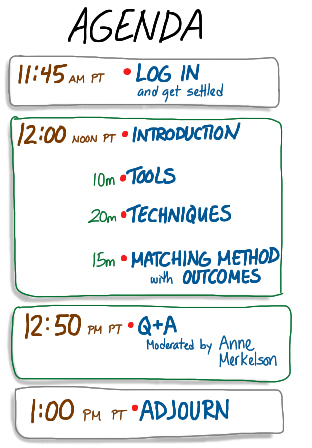
- The session “started” 15 minutes before the official start time so that people could come in, test their connection, make sure they could see and hear, and so on.
- I had the right headset! If you’re on a Mac, you want a USB headset, not the kind with a pink and a green connector.
- I remembered to hit “record!”
Presentation Lessons. I heard some feedback that the middle section of the presentation got kind of visually confusing. I had opened all my palettes in Sketchbook Pro (SBP), just as I do when I’m recording, but it would have made more sense to open them one at a time as I was talking about them (brushes only when I was talking about brushes, layers only for the layers piece, and so on).
Another comment was that I did a lot of things in SBP without explaining or narrating what I was doing. This may well have been confusing, especially to people who aren’t familar with the software. In the future I’ll try to be more explicit about saying what my mouse is doing!
Links & Notes
Here’s a list of links to some things I talked about. If I said something you wanted to look up and it’s not listed here, post a question in the comments and I’ll add it.
Some of the key points I made were these:
- There are lots of options for digital graphic recording. When choosing which to use, match the tools to your own comfort and skill level and also to the meeting’s venue and outcomes.
- Set up your file in advance to facilitate the kind of distribution you will want. Use a low-res (72 dpi or thereabouts) for images that will be emailed and printed small-scale, on letter-sized paper. Use higher resolution (300 dpi) and a larger canvas size for images that will need to be printed larger. Remember that Sketchbook Pro has a limit on how large you can make your file — this is a flexible combination of print dimensions and resolution.
- Set up a custom brush set with the brushes you will need most. Create at least two sizes of each brush, one for thick lines like titles, and one for fine lines and details.
- Learn to use layers; I use at least three: one for outlines and details, one under that for colors, and one under that for shading and shadows.
Brush Sets
These sets are the ones I use most when I’m using Sketchbook Pro for graphic recording. They work on the computer, but not on the iPad (whole different brush thing there), and only with Sketchbook Pro. I use SBP 5.0, and they might not work with an earlier version. I know they’ll work on a Mac but I’m not sure if they’ll work on a PC too. (Let me know if you find out.)
They’re provided here with no warranty of any kind; if they run amok and wreak havoc on your computer, you will have my deepest sympathy, but that’s about it 🙂
Rachel’s favorite Sketchbook Pro brush set for graphic recording (72 dpi): use these brushes when you’re recording at screen resolution.
Rachel’s favorite Sketchbook Pro brush set for graphic recording (300 dpi): use these brushes when you’re recording at print resolution. They’re bigger so the lines will show up properly.
To install the brush sets:
- Download the file(s) and save them on your computer somewhere that you will be able to find them again. They should end in .zip.
- Launch Sketchbook Pro.
- If your brush palette isn’t open, go to Window > Brush Palette to make it appear.
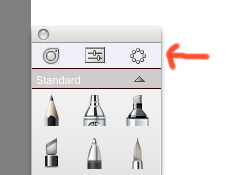
- Click and hold in the little tiny circle of circles in the top right of the brush palette (see below).
- Swipe your mouse straight down through the icon with three brushes and an arrow pointing down (tooltip says: Import Brush Set).
- Navigate to where you saved the brush sets. Click one of the .zip files and click Open. Ta da!
- Repeat steps 4-6 to load the other brush set, if you wanted both.
If you get the little spinny ball and the brush set doesn’t load the first time, don’t panic. Repeat steps 4-6 and it should work the second time.
The menu you need is here.
Unanswered Questions
There were a few questions from the workshop that we didn’t have time to address:
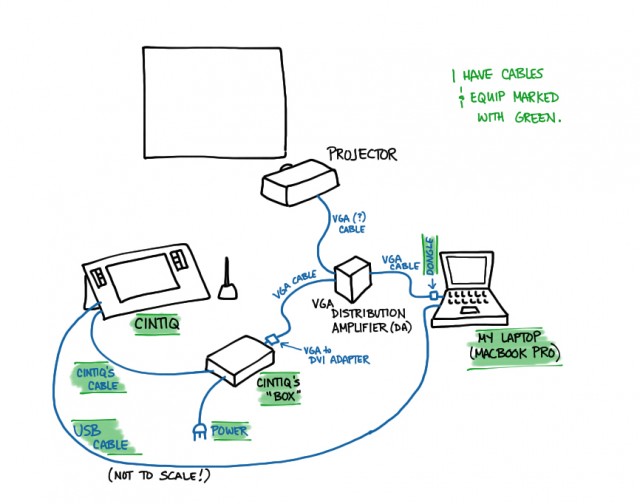
Q: Can you hook up an iPad to a projector through a VGA connector? Does it work if you are on WebEx?
A: This question has a two-part answer. Yes, you can hook the iPad to a projector; however, you can’t control WebEx from it to the same extent as you can on a computer. The iPad doesn’t work like a VGA tablet. The tablet is an input device, like your mouse or keyboard; it talks to your computer, which can be connected to WebEx. The iPad is another computer, not an input device, so you can’t use it to control your computer* to run WebEx. There is an iPad app for WebEx, but it doesn’t give you all the functions you need to record a webmeeting.
* The caveat here is that technically you can use certain apps to control your computer from your iPad. They’re not yet robust or fast enough to allow the iPad to replace a tablet for real-time graphic recording in a web meeting, though.
Q: It seems there are a couple ways to look at it. (1) Facilitate a virtual digital meeting and record as you go, or (2) use a moderator, facilitator and recorder. When is that better than (3) using a video conference with the camera on the paper you are using on the wall — then you document for archiving after the meeting?
A: In my personal opinion, (2) is better than (1) most of the time. A small meeting can be recorded and facilitated by one person, especially if everyone in the meeting knows one another and the content is not too emotional or controversial. Some graphic recorders, too, are skilled enough to handle more challenging meetings this way (I’m not one of them). Larger meetings, or meetings where the facilitator will frequently be called upon to manage the group’s energy, will benefit from having a separate graphic recorder and facilitator. Another attendee also suggested a third person, a moderator who handles the web conference itself. An excellent idea.
When choosing between (1) or (2) and (3) — recording in a web meeting versus using a webcam and paper — the factors in play are the comfort level of the facilitator/recorder and attendees with one method or the other, the equipment you have available, and what you want to do with the recording after the meeting. Personal preference is another factor. Neither method is inherently better than the other.
Q: How do you print all the different layers? Will a complete picture show up on one page of paper?
A: All the layers that are visible will be included in the print. You can also flatten the file into one layer when you’re done, if you’re sure that you don’t need the layers any longer. I always keep one layered version and use “Save As” to make a flattened one, if I need to.
Q: What’s the maximum number of layers you use?
A: I’m a layer hog! When I forget to keep track, I can end up with a lot. I know I’ve had stacks up in the twenties before. Typically, I try to keep it to three or four, and on the iPad you can’t have more than six in SBP.
Thanks to all those who attended, and especially to those who helped me out with WebEx and made suggestions for future improvements.
Updated May 24, 2013, to fix missing images after the blog moved.
Like this:
Like Loading...