I admit I’ve been waiting for this app to be released ever since I first saw it demonstrated at EuViz 2014 by its creator, Holger Nils Pohl. I fell in love with the demo and instantly became BFFs with Holger (at least on my side). When the beta version was ready, I happily tested that, although I had to use a colleague’s iPad to do it. Now I’m thrilled to have the WorkVisual app on my own iPad and to have played with it enough to write up a review. (A long one.)
Lest you think that I am regarding this app through rose-tinted glasses, let me say right up front that it isn’t perfect. Read on to find out what I love, what I don’t love, and why despite its rough edges, this app is worth the $40 sticker price to me. But first, a video I created with the app yesterday:
See below for some notes about the video.
WHAT’S WORKVISUAL?
WorkVisual is a drawing app designed by a graphic recorder for graphic recorders. It’s optimized for digital note-taking, sketchnoting, and graphic recording. It isn’t a mind-mapping tool or a drafting tool. It’s designed for people who write and draw everything by hand. For those of us who know and love the original Brushes app, this is the first app that even comes close to reproducing the features and line quality of Brushes. Because it was designed by a graphic recorder, it adds some important features that even Brushes didn’t have.
WHAT I LOVE
In no particular order, these are the features that make me giddy with delight:
- Presentation modes: WorkVisual has two modes for projecting the screen, Full and Follow. Set it to Full, and the projector keeps your work at 100%, showing the entire screen no matter how much you pan and zoom on the iPad itself—perfect for digital graphic recording in front of an audience. Set it to Follow, and viewers see what you see—perfect for teaching.
- Gallery tags: I create a lot of drawings. WorkVisual has a tagging feature so that I can add the subject, client name, location, event name, or other labels to a drawing. Later, I can search on that tag to pull up all the related drawings.
- Four spots for brushes: Access three custom brushes and an eraser with one single tap. This means a lot less fussing around in the brush menu.
- Clean interface: The UI is incredibly simple and light. I had actually done two different graphic recordings before I realized that there’s no way to dismiss it. I simply stopped noticing it was there, except that all of my tools were always available.
- Transparency lock: I love this, just love it. You lock the transparency of a layer, and then you can color over places you’ve already drawn, but nowhere else. Great for fixing mistakes where you wrote or drew in the wrong color accidentally.
- Layer access: Switch to any layer with one tap. I switch layers a LOT and this makes my work so much faster.
- Set as default: This hidden feature is super handy. In the Gallery, you can choose a drawing to set as the default, which means that any new drawing will start with that as the base. Great for setting up the titles and basic frames for a series of graphic recordings at an event.
- Brush presets: Get your brushes just the way you want them and save a preset. Then, modify them for a custom job and save a different preset. Switch between them with a couple swift taps. Awesome.
And there are the features that are must-haves for graphic recording, for me at least:
- Zoom: zoom way in, and double-tap to zoom out instantly. I use this all the time. Because the zoom is a double-tap and not a single one, you can tap-to-dot for punctuation, lettering, and so on.
- Layers: Up to six, which is enough for me. They have the standard features of merge, transform, normal & multiply modes, opacity, duplicate, add a photo, clear, fill, and hide.
- Undo: Just like the original Brushes, if you undo something, it won’t show up in your movie. Yay!
- Export options: From the Gallery, you can mail a drawing as an image, save it to your Photos, or export the image sequence for the WorkVisual Exporter Mac tool (alpha).
- Brush options: The brushes are customizable to just the right amount—enough flexibility to be useful without being confusing.
- Color palettes: Create up to five swatch palettes of 15 colors each, plus you always have access to a custom color picker.
- Eyedropper: Tap and hold anywhere to pick up that color, just like the old Brushes — yay!
WHAT I DON’T LOVE
Of course, there are a few things that aren’t ideal. Some of these might be bugs, and some are purely my preferences. I’ve shared the ones I think are bugs with the app’s creator, who is super and very open to feedback (thanks, Holger!). Again in no particular order:
- Double-tap to zoom: This is a plus and a minus. It’s a plus because, as noted above, I can dot my i’s and punctuate properly. But I find that most of the time, the app reads my double tap as a single short stroke. The workflow looks like this: double-tap, double-tap, double-tap, double-tap, zoom, undo, undo, undo. I imagine for someone using a stylus, this would be difficult too.
- Current brush shape doesn’t highlight: When editing a brush, it would be nice to know which brush shape was currently selected without having to look down at the brush button.
- Brush sizes reset in between choices: If you set up a custom brush and change its pixel size, then use that same button to select a different brush temporarily, when you go back to the first brush it will have reset to the default pixel size. Creating and loading presets doesn’t help. This gets in my way because I have six common brushes and there are only four brush buttons, so I have to change to the other two when I need them. My basic brush keeps resetting from 3 pixels to 30. (Then again, maybe the app is just trying to tell me I write too damn small.)
- ‘Undo brush’ notification: Every time you tap Undo, which for me is often, a little box pops up to let you know the brush is being undone. I have to wait for it to vanish before continuing. It doesn’t stay up long, but it breaks my flow and I would love to be able to turn it off.
- Layer order in Export tool: There’s a bug (I assume) in the exporter tool that reorders layers when you export a high-res image or video. Since I usually create the text & outline layer first, then create the color layer when I need it and drag it underneath the first layer, this means that in the exported video my color is on top of my outline, which looks bad. You can see it in the video if you look closely enough.
WHY IT’S WORTH THE STICKER PRICE
At the time of this posting, WorkVisual sells for a pricey $39.99. I hear you. “For an app?! Are you nuts?” I know, I know. Here’s the thing. I’m a professional digital graphic recorder. This is a professional tool. It’s worth the investment. If your work involves drawing, sketch noting, or graphic recording with the iPad, this is the next tool you want in your toolbox. One job will cover it, you know it will.
When people ask me which app I recommend for graphic recording on the iPad, this is the one I will tell them to get if they are serious about it.
MY BRUSH CHOICES
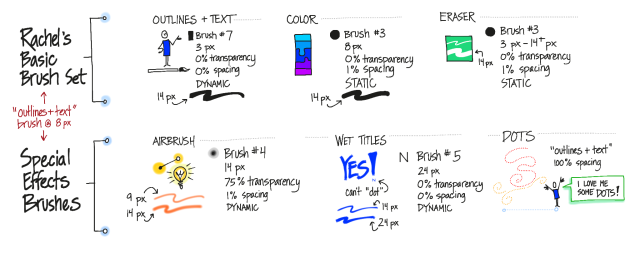
It’s all explained in the video, but here’s a reference for my initial brush setup (click it for a readable copy):
I think I’ll change the basic brush from 3 pixels to 5 pixels, because there’s a lot more variability in the line at 5 pixels. Plus, it really wouldn’t hurt if I wrote a little bigger. That will probably mean I bump the Color and Eraser brushes up a couple of pixels too.
MY TOOLBAR SETUP
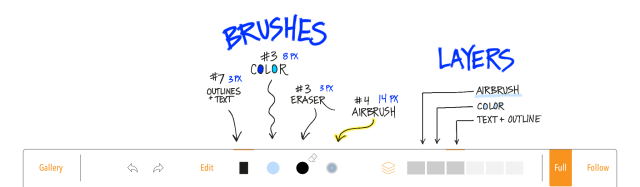
This is how I have my brushes set up, and how I arrange the layers as I create them:
It’s a screen shot right out of the app, and all the lettering was done in WorkVisual. That’s its actual toolbar.
MAKING THE VIDEO
I’ll post a detailed step-by-step in a week or so once I’ve gotten the process smoothed out. For now, the short version is that it is possible but you’ve really gotta want it. Here’s a high-level overview:
- Create your drawing. There’s a bug in how the layers are rendered out, so it’s best to set up your layers before you start and don’t drag any layers underneath any others.
- In the Gallery, use the Export for Mac Tool command to email the .workvisual file to yourself.
- Open the .workvisual file in the WorkVisual Exporter (separate Mac application).
- Export it as described in the instructions on the app website.
- Use your favorite tool to convert image sequences to video (there is a WORLD of sub-steps hidden in this one). I haven’t successfully rendered a high-res video from the app yet.
- Open the video in your favorite video editor, add a voiceover and soundtrack, and render it out. Ta da!
You can see the result above. Couple things to look for in the video:
- Since I couldn’t render a high-res one, it’s tiny (540p). If I render it larger (740p or 1080p) the lines are very blurry and look bad.
- That, combined with my tiny writing, makes it difficult to read the text.
- I made a couple of mistakes and erased them, so you’ll see that happening. Other mistakes I used the ‘undo’ command to get rid of, and you won’t see those.
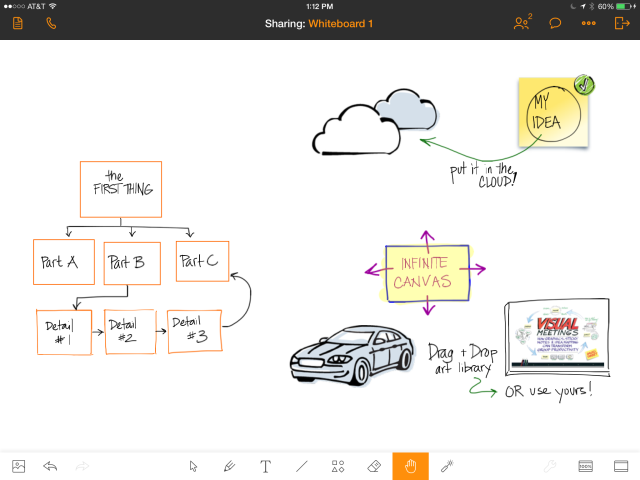
- The layering bug means that everything I color shows up on top of the outlines in the video. It looked right when I was recording it, but because I had reordered the layers, it comes out wrong in the exported video. It’s correct in the final still image of the video, which is a screen shot of the app.
THE BOTTOM LINE
I’ll say it again: When people ask me which app I recommend for graphic recording on the iPad, this is the one I will tell them to get if they are serious about it.
I am thoroughly delighted with the app and ready to start using it as my primary digital note-taking tool. The initial release is a solid, robust app that does what it says it will do, with a clean interface and just enough features for graphic recording. I’m confident that it will continue to evolve and develop.
Because the Export tool is still in alpha, I’m not quite ready to kill Brushes in favor of WorkVisual, but I can see that happening down the road. This is good because my poor iPad is existing in a state of unstable limbo with iOS 7. I can’t upgrade to iOS 8, or I’ll lose Brushes’ ability to export high-res images and video completely. At the moment, Brushes is still the better option for creating video in terms of workflow and output.
With a little more work on the alpha Exporter tool, WorkVisual will soon be the app that I use most out of all the ones on my iPad.
Updated to add a mention of the Eyedropper feature that got left out the first time.